با استفاده از ویجت Text میتوانید متن مورد نظر خود را نمایش دهید. همچنین با تغییر Property های مربوط به این ویجت میتوانید ظاهر متن خود را تغییر دهید.
در ادامه به بررسی Property های مهم و پرکاربرد این ویجت می پردازیم.
style (TextStyle)
این Property مربوط به تغییرات ظاهر متن مانند اندازه متن، وزن متن، رنگ و… میباشد.
در ادامه برخی از قسمتهای پرکاربرد ورودی این property را مورد بررسی قرار میدهیم.
(FontWeight) fontWeight
در این قسمت شما میتوانید وزن متن(میزان ضخامت) خود را انتخاب کنید.
Text(
"MyFlutter.ir with fontWeight.w100",
style: TextStyle(
fontSize: 20,
color: Colors.red,
fontWeight: FontWeight.w100,
),
),
Text(
"MyFlutter.ir with fontWeight.w500",
style: TextStyle(
fontSize: 20,
color: Colors.red,
fontWeight: FontWeight.w500,
),
),
Text(
"MyFlutter.ir with fontWeight.w900",
style: TextStyle(
fontSize: 20,
color: Colors.red,
fontWeight: FontWeight.w900,
),
),

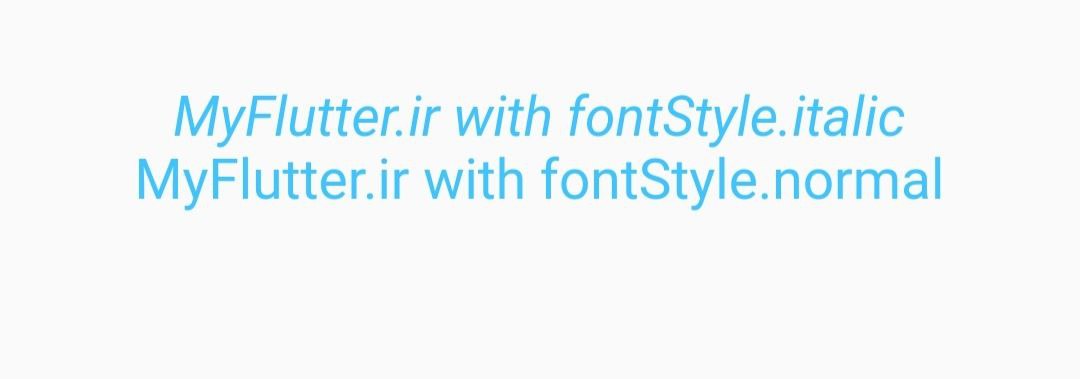
(FontStyle) fontStyle
این قسمت مربوط به استایل متن میباشد که دارای دو حالت (italic , normal) است.
Text( 'MyFlutter.ir with fontStyle.italic', style: TextStyle( fontStyle: FontStyle.italic, color: Colors.blue, ), )Text( 'MyFlutter.ir with fontStyle.normal', style: TextStyle( fontStyle: FontStyle.normal, color: Colors.blue, ), )
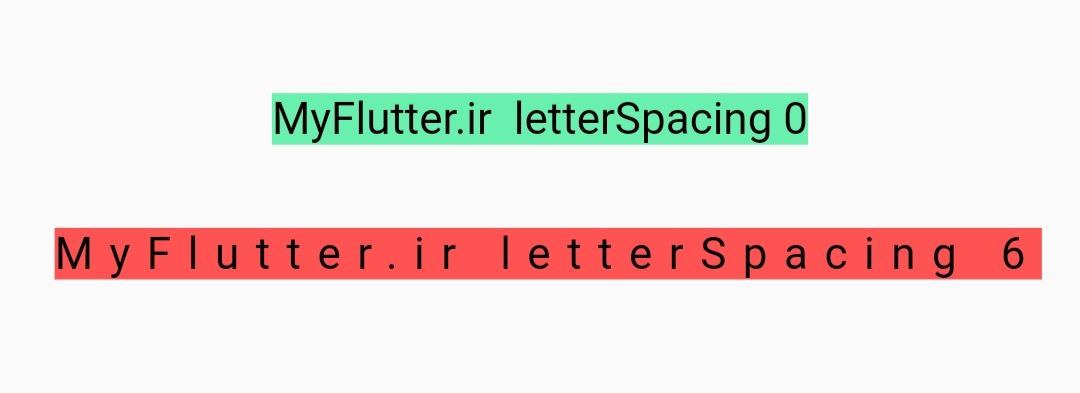
(int) letterSpacing
در این قسمت میتوانید مقدار فاصله بین حروف را مشخص کنید.
Text(
"MyFlutter.ir letterSpacing 0",
style: TextStyle(
fontSize: 16,
color: Colors.black,
backgroundColor: Colors.greenAccent,
letterSpacing: 0,
),
),
SizedBox(
height: 30,
),
Text(
"MyFlutter.ir letterSpacing 6",
style: TextStyle(
fontSize: 16,
backgroundColor: Colors.redAccent,
color: Colors.black,
letterSpacing: 6,
),
)
(int) wordSpacing
در این قسمت فاصله بین کلمات را میتوان مشخص کرد.
Text(
"MyFlutter.ir with wordSpacing 1",
style: TextStyle(
fontSize: 16,
color: Colors.black,
backgroundColor: Colors.redAccent,
wordSpacing: 1),
),
Text(
"MyFlutter.ir with wordSpacing 10",
style: TextStyle(
fontSize: 16,
color: Colors.black,
backgroundColor: Colors.redAccent,
wordSpacing: 10),
)
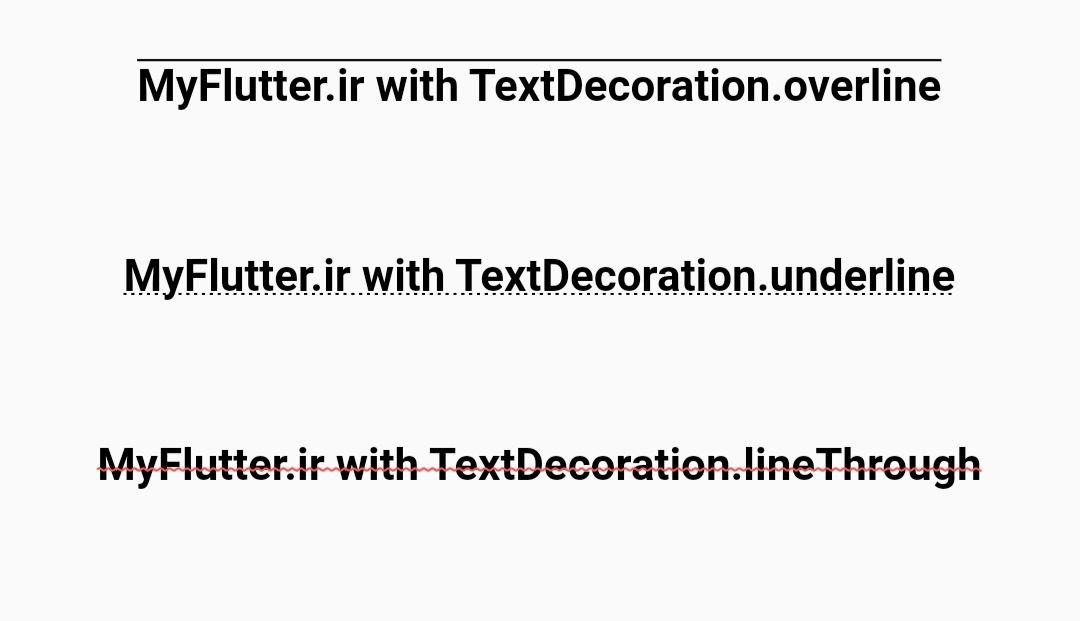
(TextDecoration) decoration
در این قسمت میتوانید یکی از 4 حالت (lineThrough , underline , overline , none) را انتخاب کنید که هر کدام یک خط را در یک مکان خاصی از متن شما ظاهر میکند، شما میتوانید رنگ و استایل خط را از قسمتهای decorationColor , decorationStyle تغییر دهید.
Text(
"MyFlutter.ir with TextDecoration.overline",
style: TextStyle(
fontSize: 16,
fontWeight: FontWeight.w600,
color: Colors.black,
decoration: TextDecoration.overline,
decorationColor: Colors.black,
),
),
SizedBox(
height: 50,
),
Text(
"MyFlutter.ir with TextDecoration.underline",
style: TextStyle(
fontSize: 16,
fontWeight: FontWeight.w600,
color: Colors.black,
decoration: TextDecoration.underline,
decorationColor: Colors.black,
decorationStyle: TextDecorationStyle.dotted
),
),
SizedBox(
height: 50,
),
Text(
"MyFlutter.ir with TextDecoration.lineThrough",
style: TextStyle(
fontSize: 16,
fontWeight: FontWeight.w600,
color: Colors.black,
decoration: TextDecoration.lineThrough,
decorationColor: Colors.redAccent,
decorationStyle: TextDecorationStyle.wavy
),
),
(String) fontFamily
شما میتوانید در این قسمت فونت دلخواه خود را انتخاب کنید. توجه داشته باشید که ابتدا باید فونت خود را در pubspec.yaml تعریف کنید (اموزش اضافه کردن فونت)
(TextAlign) textAlign
در این قسمت شما میتوانید موقعیت مکانی متن خود را در والدش مشخص کنید این بخش شامل حالت های ( left ,center ,right ,start ,justify ,end ) می باشد.
Container(
constraints: BoxConstraints.expand(height: 40),
color: Colors.blue,
child: Text(
"Myflutter.ir TextAlign end",
style: TextStyle(backgroundColor: Colors.redAccent),
textAlign: TextAlign.end,
),
)
(TextDirection) textDirection
این بخش مربوط به تنظیمات جهت نوشتن متن میباشد که میتواند به صورت راست چین (rtl) و یا (ltr) باشد.
Container(
color: Colors.blueAccent,
constraints: BoxConstraints.expand(height: 40, width: 160),
child: Text(
"MyFlutter.ir draw from right to left",
textDirection: TextDirection.rtl,
),
),
SizedBox(height: 10,),
Container(
color: Colors.redAccent,
constraints: BoxConstraints.expand(height: 40, width: 160),
child: Text(
"MyFlutter.ir draw from left to right",
textDirection: TextDirection.ltr,
),
)
(bool) softWrap
در این قسمت شما مشخص میکنید که چه واکنشی، هنگامی که فضای کافی برای نمایش دادن تمام متن شما وجود نداشته باشد صورت گیرد. نشان دادن کل محتوا در صورت قرار دادن مقدار true و نشان ندادن تمام محتوا در صورت قرار دادن مقدار false.
Container(
color: Colors.red,
constraints: BoxConstraints.expand(height: 40, width: 160),
child: Text(" MyFlutter.ir MyFlutter.ir MyFlutter.ir MyFlutter.ir ", softWrap: true),
),
Container(
color: Colors.blue,
constraints: BoxConstraints.expand(height: 40, width: 160),
child: Text("MyFlutter.ir MyFlutter.ir MyFlutter.ir MyFlutter.ir ", softWrap: false),
)
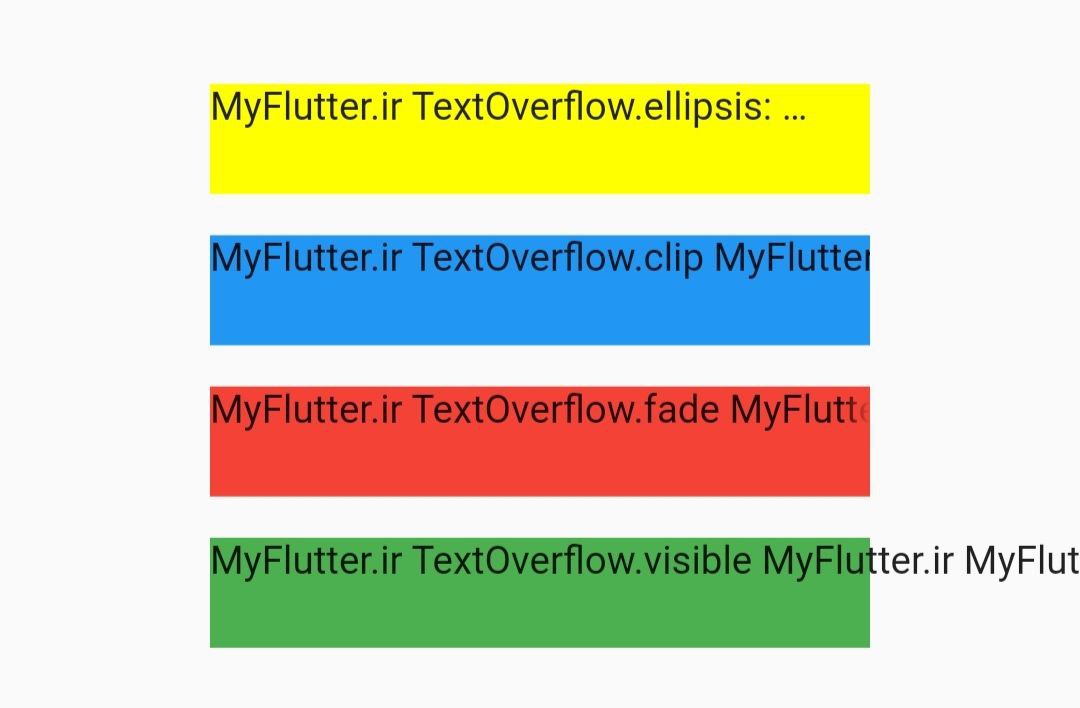
(TextOwerflow) overflow
این بخش انتهای متن شما را در صورت موجود نبودن فضای کافی برای نمایش مشخص میکند که به چه صورتی باشد که دارای حالت های fade , ellipsis , clip , visible میباشد.
Container(
color: Colors.yellowAccent,
constraints: BoxConstraints.expand(height: 40, width: 240),
child: Text(
"MyFlutter.ir TextOverflow.ellipsis: MyFlutter.ir MyFlutter.ir MyFlutter.ir",
softWrap: false,
overflow: TextOverflow.ellipsis,
),
),
SizedBox(
height: 15,
),
Container(
color: Colors.blue,
constraints: BoxConstraints.expand(height: 40, width: 240),
child: Text(
"MyFlutter.ir TextOverflow.clip MyFlutter.ir MyFlutter.ir MyFlutter.ir",
softWrap: false,
overflow: TextOverflow.clip,
),
),
SizedBox(
height: 15,
),
Container(
color: Colors.red,
constraints: BoxConstraints.expand(height: 40, width: 240),
child: Text(
"MyFlutter.ir TextOverflow.fade MyFlutter.ir MyFlutter.ir MyFlutter.ir",
softWrap: false,
overflow: TextOverflow.fade,
),
),
SizedBox(
height: 15,
),
Container(
color: Colors.green,
constraints: BoxConstraints.expand(height: 40, width: 240),
child: Text(
"MyFlutter.ir TextOverflow.visible MyFlutter.ir MyFlutter.ir MyFlutter.ir",
softWrap: false,
overflow: TextOverflow.visible,
),
),s
(int) maxLines
با مقدار دهی این قسمت میتوانید مشخص کنید متن شما در چند خط نمایش داده شود.
Container(
color: Colors.red,
constraints: BoxConstraints.expand(height: 40, width: 230),
child: Text(
"MyFlutter.ir max lines = 1 MyFlutter.ir MyFlutter.ir",
maxLines: 1,
overflow: TextOverflow.ellipsis,
),
)
همانطور که میبینید، فضای زیادی وجود دارد(رنگ قرمز) ولی متن فقط در خط اول میماند و به خط دوم نمیرود.
جمع بندی
در کل ویجت Text برای نمایش متن روی صفحه میباشد. روی این ویجت میتوانید انواع فرمتها و رنگبندیها را اعمال کنید.